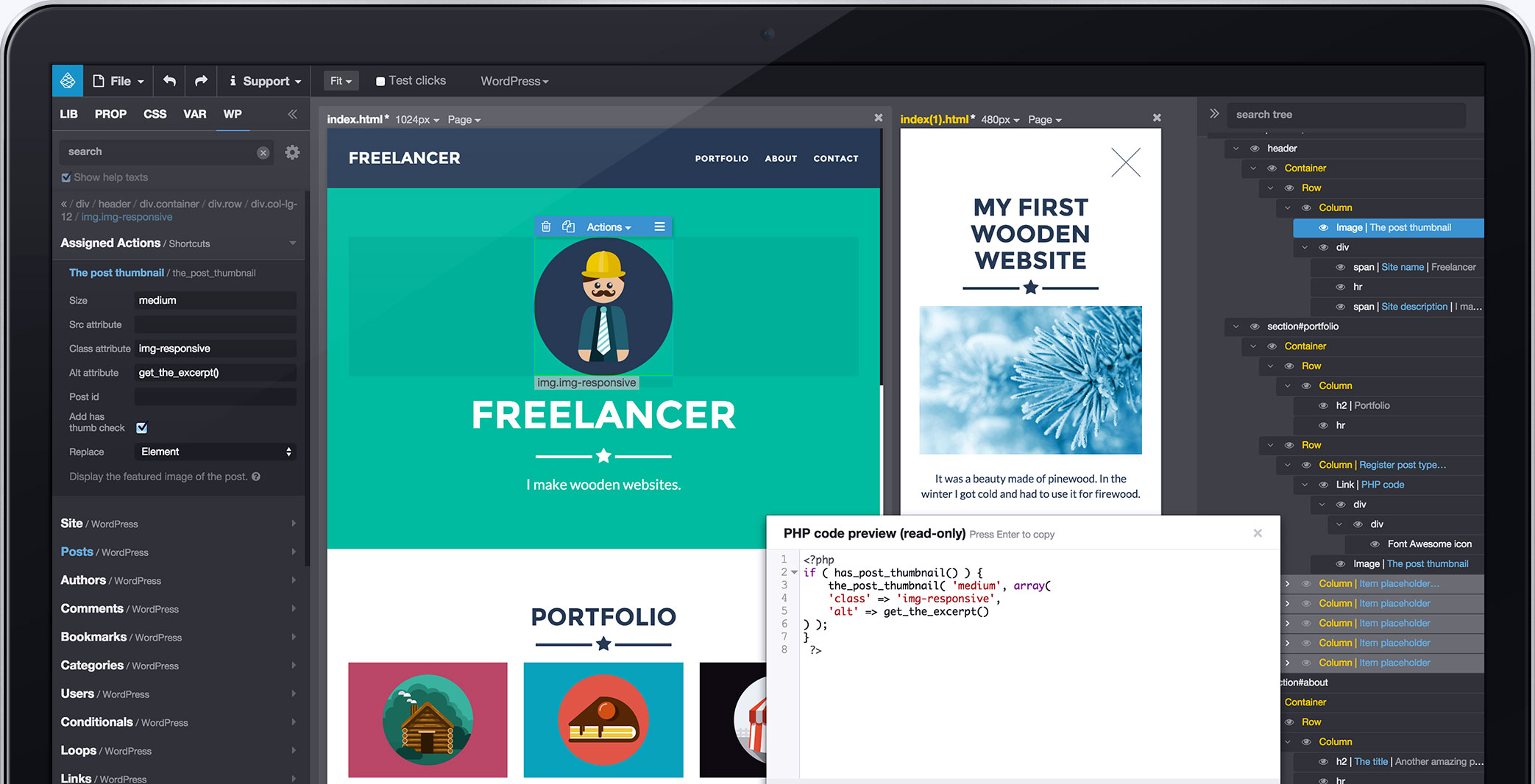
Pinegrow Web Editor is an accessible application that allows you to easily create websites thanks to support for drag and drop, as well as multi-page editing operations. The application includes a ‘Lib' with all the items that can be dragged and dropped onto the webpage and customized. Pinegrow's bare HTML pages can be more than a little intimidating for non-developers. Element Collection: There is a huge page library containing buttons, UI elements, tables, code blocks, and more, in order to enrich your site.Once you have selected the block you need, you can drag it into the editing area and move it into position with fairly little effort. Pinegrow Web Designer lets you easily build and design webpages. It is available as a web app and as standalone desktop app. Pinegrow works together with your existing tools and saves you tons of time with building responsive layouts. Pinegrow Web Designer 2.21 Cracked Serial For Mac OS X Free Download. Build websites faster with Pinegrow Web Designer (aka Pinegrow Web Editor). A desktop app that lets you build responsive websites faster with live multi-page editing, CSS styling and smart components for Bootstrap, Foundation, AngularJS.
Designing with Web Standards, first published in 2003 with revised editions in 2007 and 2009, is a web development book by Jeffrey Zeldman. The book's audience is primarily web development professionals who aim to produce design work that complies with web standards. The work is used as a textbook in over 85 colleges.
Pinegrow Review
Summary[edit]
Written by Jeffrey Zeldman, a leading proponent of standards-compliant web design, Designing with Web Standards guides the reader on how to better utilize web standards pragmatically to create accessible, user-friendly web sites. Designing with Web Standards reiterates many of the arguments previously advanced by the Web Standards Project to highlight the benefits of standards-compliant web design.[1]
The book first came out in 2003,[2] and appeared in two revised editions, one in 2007,[3] and another, co-authored with Ethan Marcotte, in 2009.[4] Also in 2009, a companion volume appeared from the same publisher under the title Developing with Web Standards, written by John Allsopp.[5]
Critique[edit]
The book's third and most recent edition was released on October 25, 2009, by New Riders Press. It has received generally positive feedback, with a four out of five-star rating on Amazon.com from 137 reviewers.
Reviewers have noted that the witty, conversational tone of the book mixed with the in-depth technical analysis is enough 'to keep you turning the pages.'[6] Amazon.com book reviewer David Wall[6] notes that the book is 'a fantastic education that any design professional will appreciate.' A wall goes on to praise Zeldman's pragmatic approach, as well as the 'tightly focused tips' he provides and bolsters with code examples to illustrate his point. Anymp4 iphone transfer pro 9 0 16 mm.
Pinegrow Serial Code
Some critics have said that the book is aimed more at web design novices and mentions a few out-of-date browsers, and is devoid of a lot of detail.[citation needed]
Impact[edit]

The first half of Zeldman's Designing With Web Standards in 2003 consolidated the case for web standards in terms of accessibility, search engine optimization, portability of content with an eye toward mobile and other emerging environments, lowered bandwidth and production cost, and other benefits. This section of the book addressed marketers and site owners as well as web developers and designers. Mail pilot 3 0 – task oriented email client. The second section of the book was a how-to for designers and developers. How-to books were common in the web industry, although almost none at the time taught web standards. What made the first edition of Designing with Web Standards unique was its focus on making the case for forwarding compatibility, accessibility, and SEO to all who own, manage or use web sites, not just developers.
The book is credited with converting the industry from tag soup and Flash to semantics and accessibility via correct use of HTML, CSS, and JavaScript. Subsequent editions, while continuing to address the state of the Web and the benefits of standards-based design, have also focused on emerging technologies such as HTML5 and CSS3, and on emerging design strategies such as Responsive Web Design (RWD) and 'Mobile First.'
The book cover famously showed Zeldman with a blue knit hat, which inspired Douglas Vos to invent the Blue Beanie Day,[7] an annual international celebration of web standards which began in 2007.[8]
Translations[edit]
Designing with Web Standards has been translated into 15 different languages, including (for the last edition) Italian, Chinese, Hungarian, Polish and Portuguese.
References[edit]
- ^Kennedy, Helen (December 15, 2011). Net Work: Ethics and Values in Web Design. Palgrave Macmillan. p. 92. ISBN0230231373.
- ^Zeldman, Jeffrey (2003). Designing with Web Standards (1st ed.). Indianapolis: New Riders. ISBN978-0-7357-1201-0.
- ^Zeldman, Jeffrey (2007). Designing with Web Standards (2nd ed.). Berkeley: New Riders. ISBN978-0-321-38555-0.
- ^Zeldman, Jeffrey; Marcotte, Ethan (2009). Designing with Web Standards (3rd ed.). Berkeley: New Riders. ISBN978-0-321-61695-1.
- ^Allsopp, John (2009-12-09). Developing with Web Standards. Berkeley: New Riders. ISBN978-0-321-70271-5.
- ^ abJeffrey Zeldman : Designing Web Standards. Amazon.com. ISBN0-321-61695-2.
- ^Walker, Alissa (2009-11-30). 'Why Is Your Web Designer Wearing a Blue Hat Today?'. Fast Company. Retrieved 2020-04-21.
- ^Zeldman, Jeffrey (2007-11-19). 'Blue Beanie Day'. Zeldman on Web & Interaction Design. Retrieved 2020-04-21.

